Open Modules

In Course Navigation, click the Modules link.
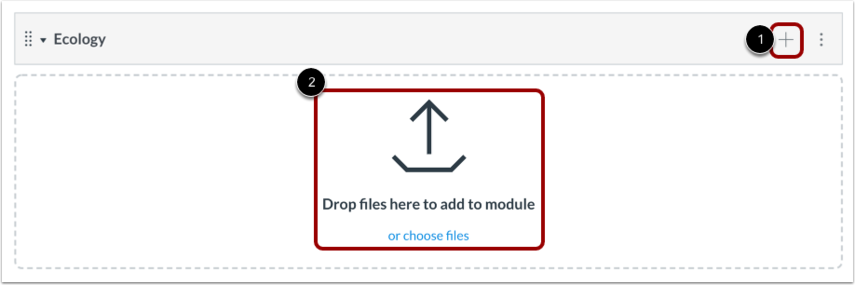
Add Module Item

To add an item, click the Add Item icon [1], or drag and drop to add files to an empty module [2].
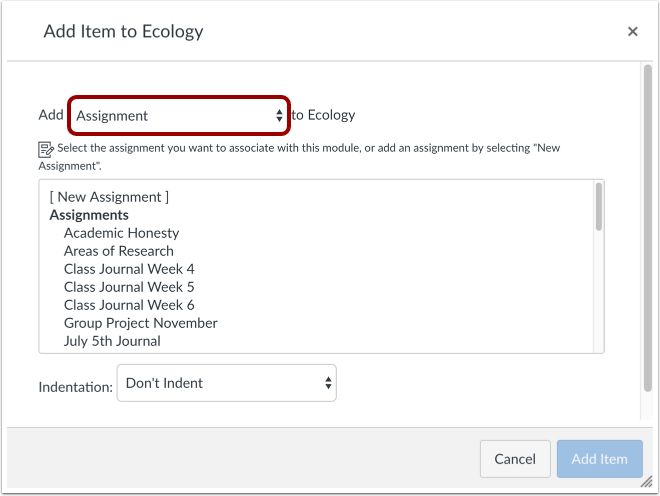
Add Item to Module

Click the Add drop-down menu and select one of the following item types:
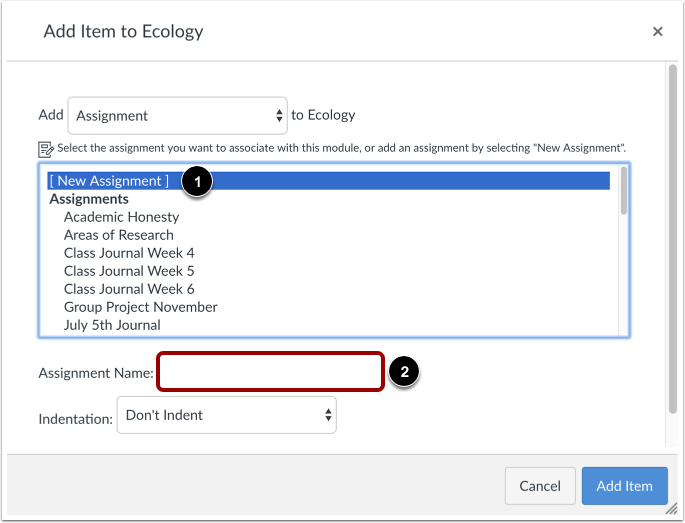
Add New Item

If you want to add a new item, click the [New] link [1] and type a name in the name field [2].
Depending on the item type, when adding new content you may be asked to complete additional fields.
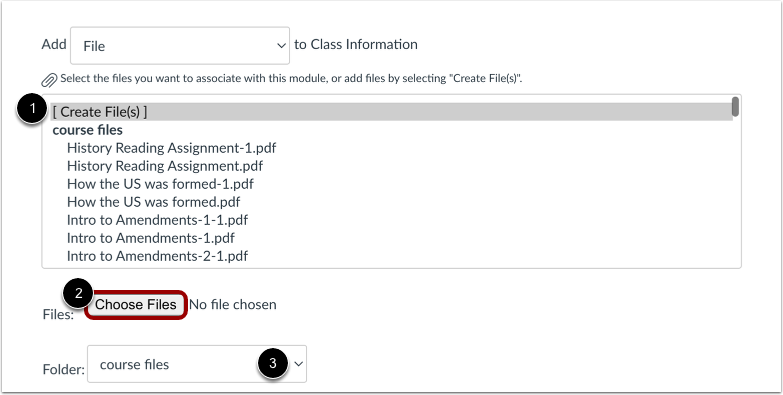
Upload File

If you are adding a file to a module, you can upload a new file by clicking the Create File(s) link [1]. Uploaded files are automatically published and also display in Course Files.
To select a file from your computer, click the Choose File(s) button [2]. If enabled by your institution, you may be able to select multiple files.
To select a destination folder for your uploaded file, select an option in the Folder drop-down menu [3].
If an uploaded file is a duplicate of an existing file, Canvas displays a prompt asking if the file should be overwritten, renamed, or skipped.
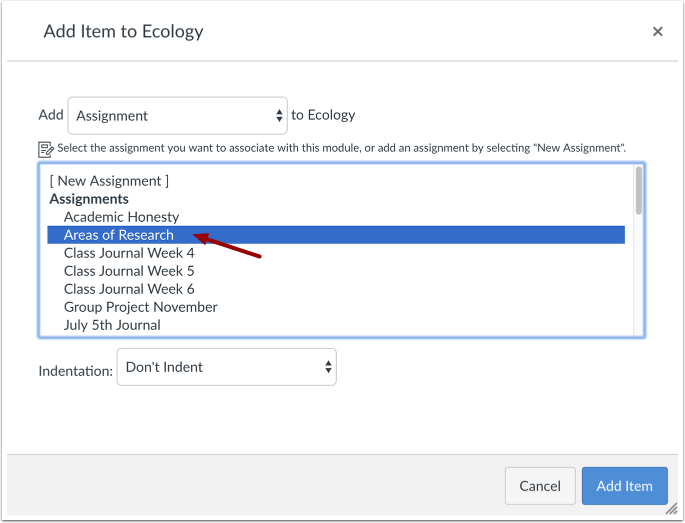
Add Existing Item

If you have already created the item you want to add, click the name of the item. You can select more than one item to add.
Indent Item

Choose the Indentation drop-down menu to indent the item inside of the module.
Add Item

Click the Add Item button.
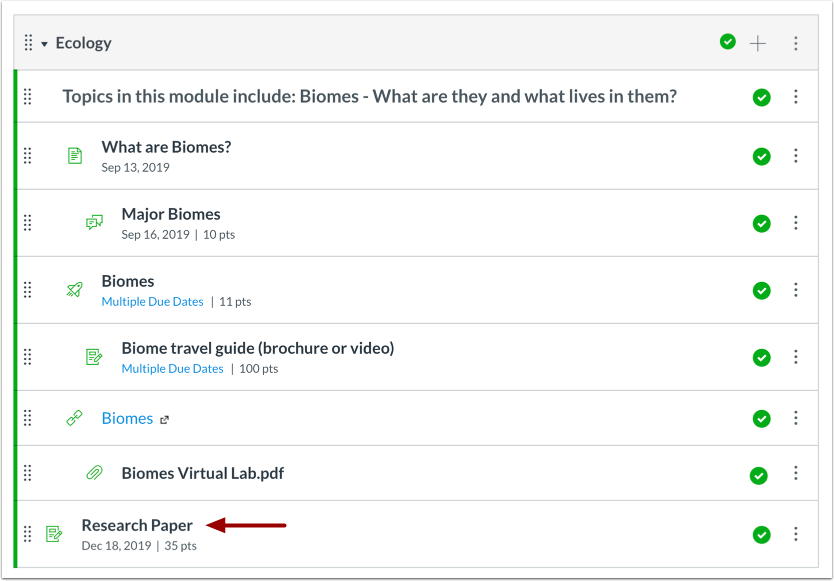
View Module Item

View the selected module item.
